Guided Search for Healthcare

What is Guided Search?
Embarking on a transformative journey with Atlantic Health System, a prominent hospital in the New Jersey region, our project centered on ushering in a digital evolution to elevate the overall patient experience. Focused on enhancing accessibility and relevance, our team delved into the conceptualization of an innovative search functionality. This feature aimed to seamlessly guide patients towards contextual results and deliver personalized content tailored to their unique needs. With a commitment to leveraging digital solutions for the betterment of healthcare interactions, our project at Atlantic Health System aimed to create a more intuitive and patient-centric digital experience.
The Strategy Behind Guided Search
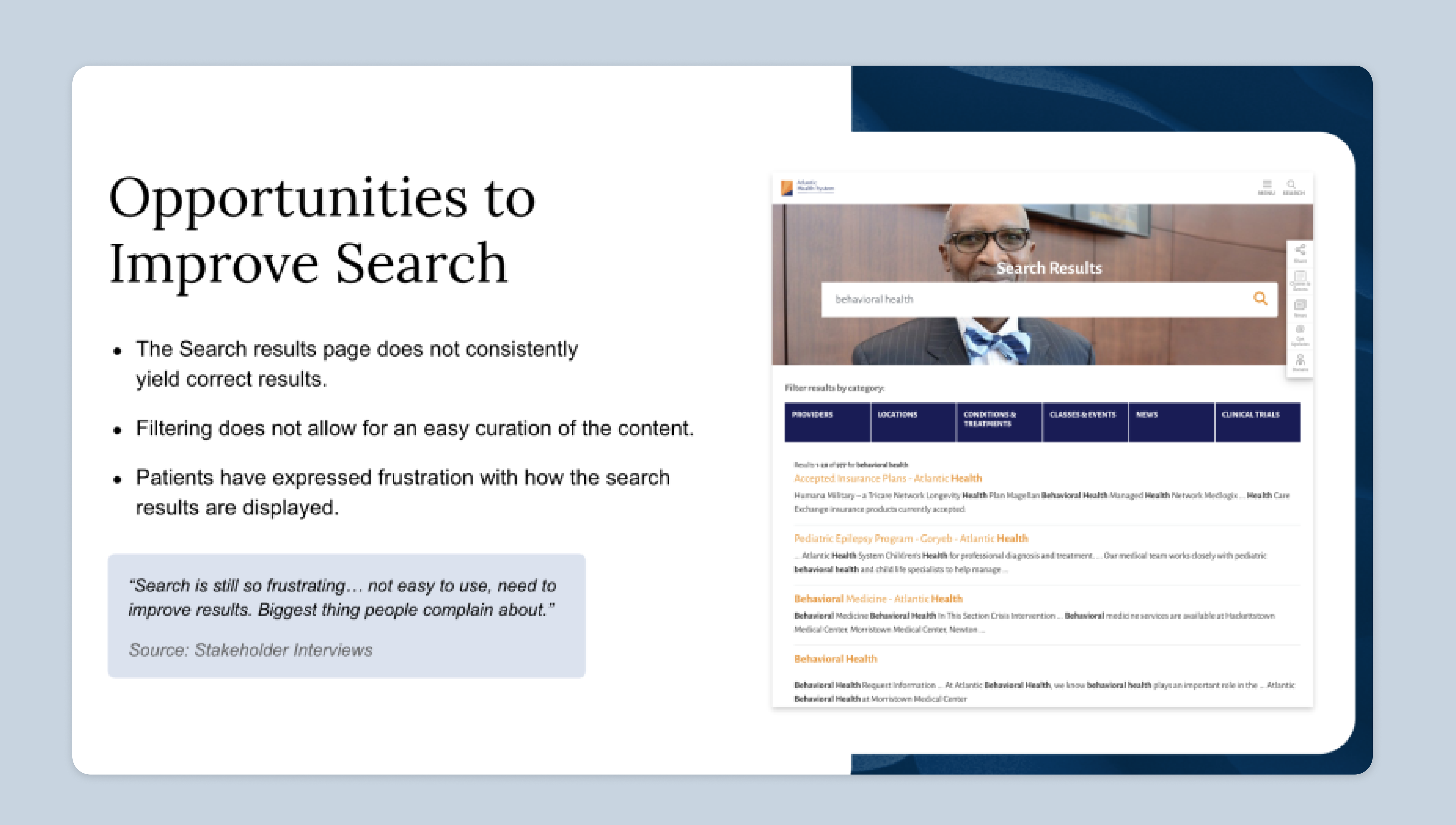
To gather insights and identify opportunities, our team initiated online customer surveys and engaged with hospital stakeholders. The findings revealed a significant trend, with over half of Atlantic Health visitors seeking to find a doctor or schedule an appointment on the site. Notably, 31% of potential patients expressed difficulty in locating a doctor. A prevalent complaint from patients highlighted the challenges in using the search function, citing a lack of clarity in results and providing next steps. Recognizing this as a key improvement area, the client opted to enhance the search functionality on the site. Thereafter, a dedicated 6-week project was undertaken to conceptualize and develop an improved search feature, followed by thorough user testing to assess its desirability and effectiveness.

Defining How Guided Search Will Work
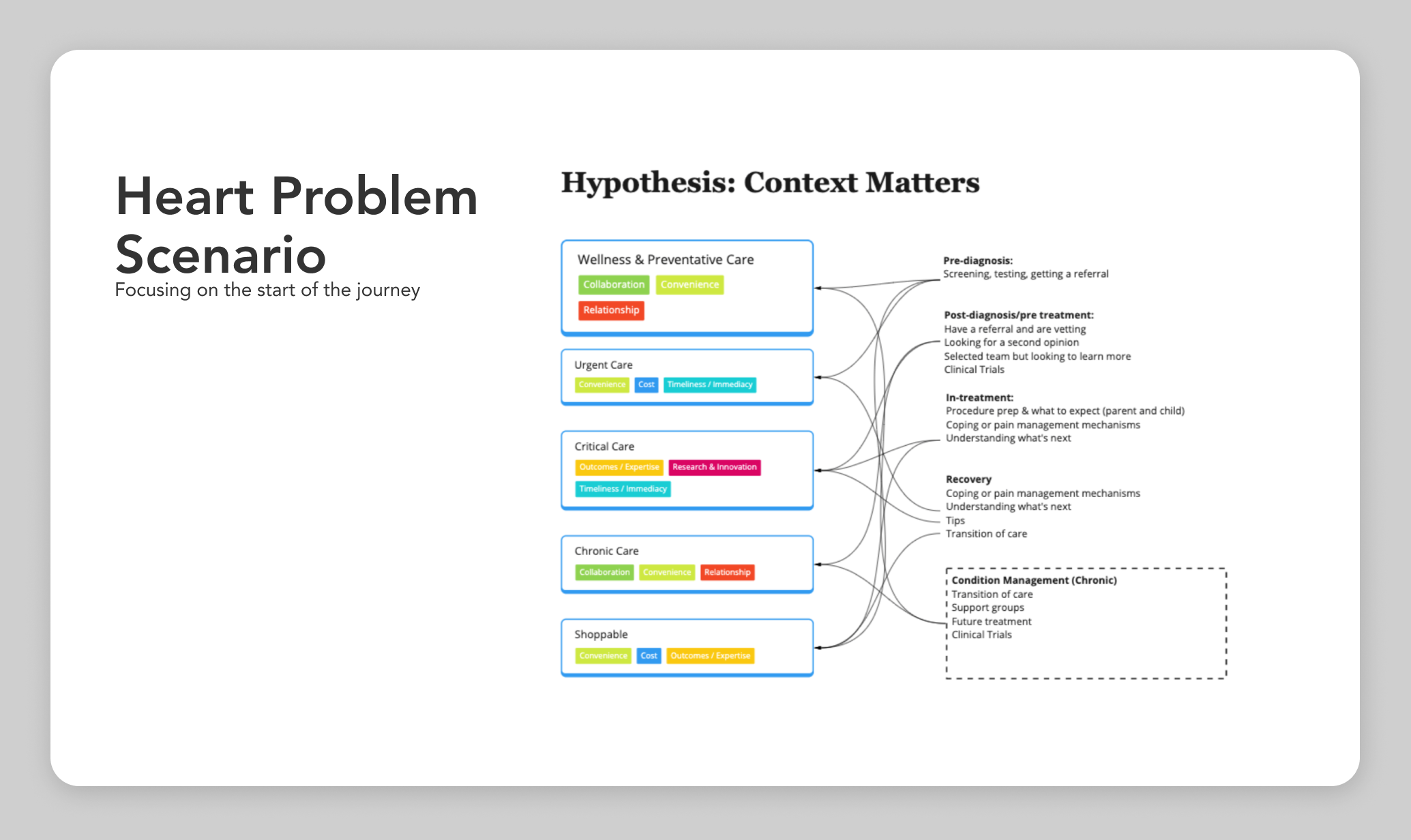
Collaborating closely with the content strategy team, we meticulously outlined distinct healthcare stages, encompassing pre-diagnosis, diagnosis, treatment, and beyond. Within each phase, we identified the types of content that would resonate most with patients, acknowledging the diverse scenarios they might encounter, such as pregnancy or heart problems. To create authentic and relevant content for search results, our team opted to focus on a heart problem scenario. The guided search functionality, at its core, was designed to align with the specific phase of care and the patient’s particular medical condition, ensuring a tailored and informative user experience.
Pictured below is a diagram that illustrated the logic of guided search. The diagram charts out the types of care and what results are displayed for each.

Visualizing Guided Search
Content Strategy and Wireframing
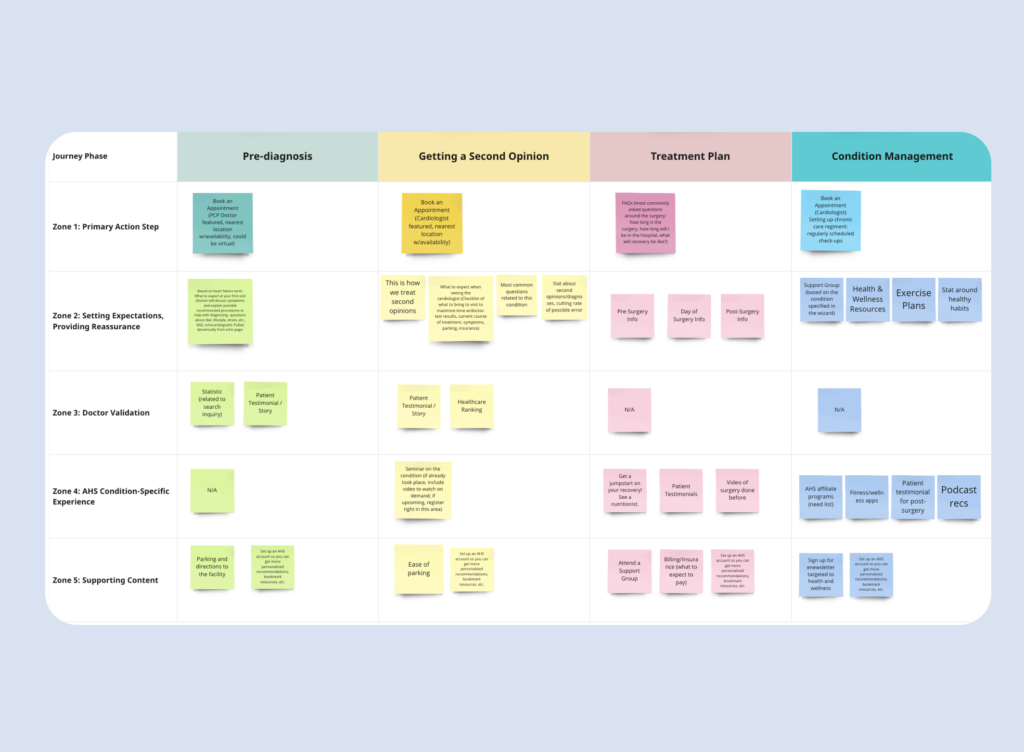
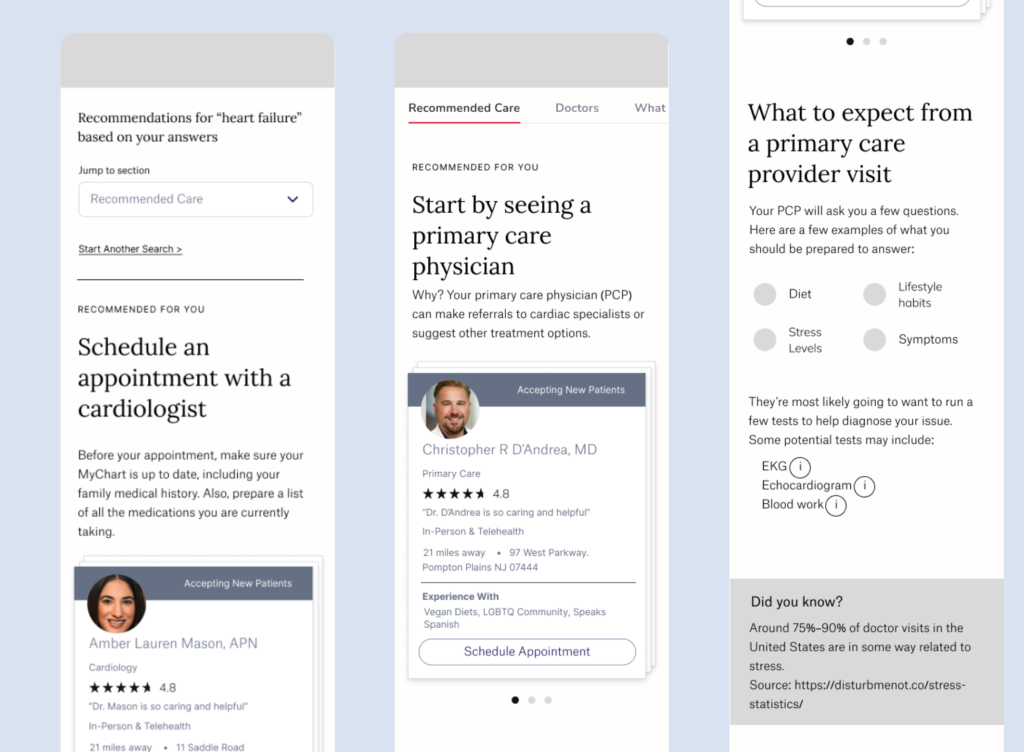
Collaborating with content strategy proved instrumental in achieving a structured approach to content organization for each phase of the health journey. Through meticulous collaboration, we established distinct content zones tailored to different health journey phases, enabling a thoughtful prioritization of content on the results page. Working hand in hand, we translated these conceptual frameworks into concrete visualizations by creating wireframes. This collaborative effort provided a crucial starting point, allowing us to envision and organize the layout of the search results page in a manner that resonates with the needs and preferences of patients. The strategic alignment of content zones and the visualization through wireframes became a pivotal foundation in ensuring the relevance and effectiveness of the search results page for patients navigating various stages of their health journey.


First Attempt
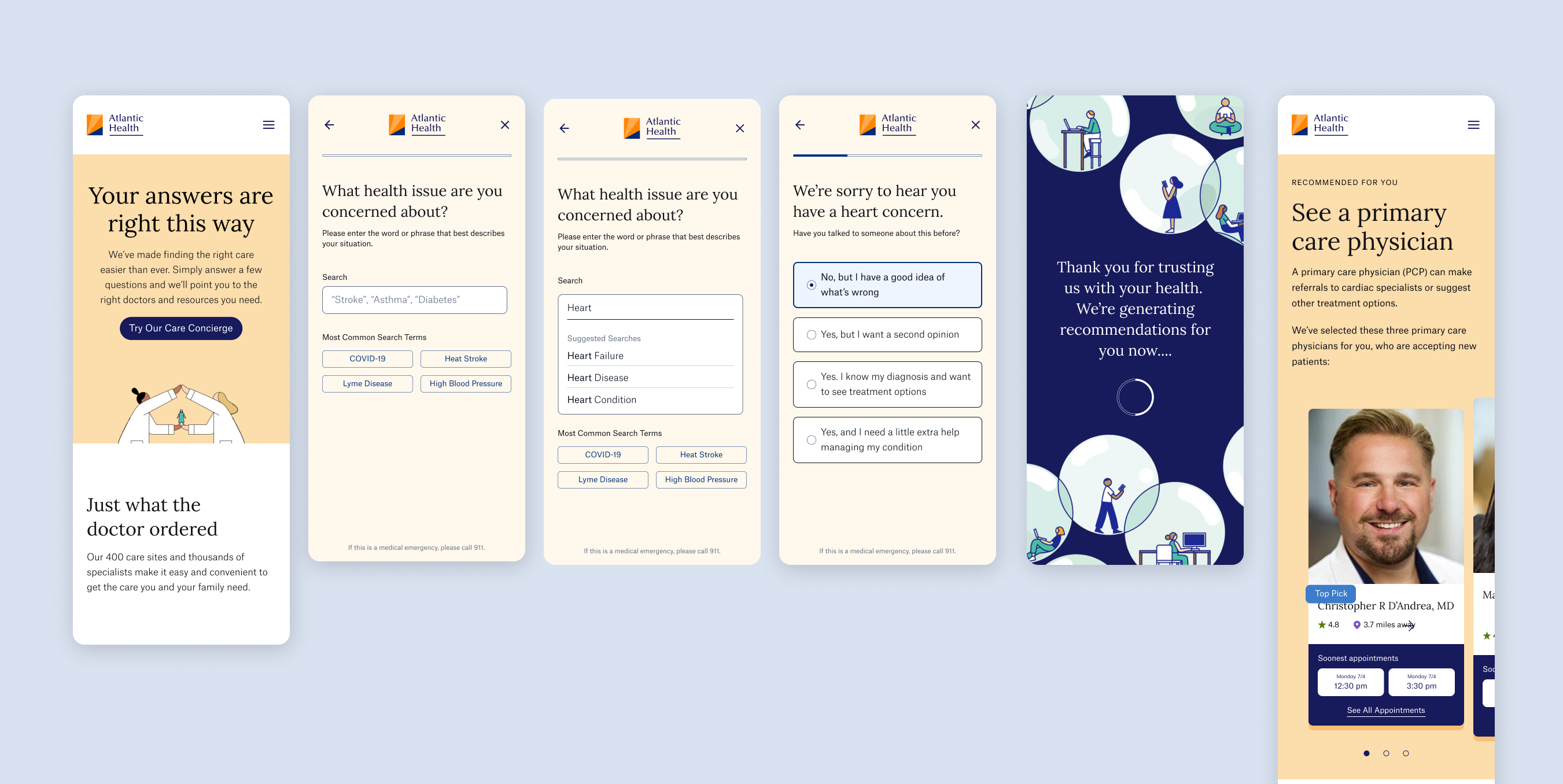
As a team, we endeavored to kickstart the user experience by presenting a set of questions aimed at optimizing results for the patient. However, the initial approach resembled more of a question wizard, giving it the appearance of a self-diagnosing tool rather than a search mechanism. These early attempts and designs were crucial in shaping the evolution of guided search to its current state. Through a collaborative effort involving copy, visual elements, and user experience considerations, we iterated to create a prototype that seamlessly aligned with the intended purpose. Continuous questioning and hypothesizing guided the refinement process until the design reached a stage ready for user testing.

A Focus On Personalizing Results
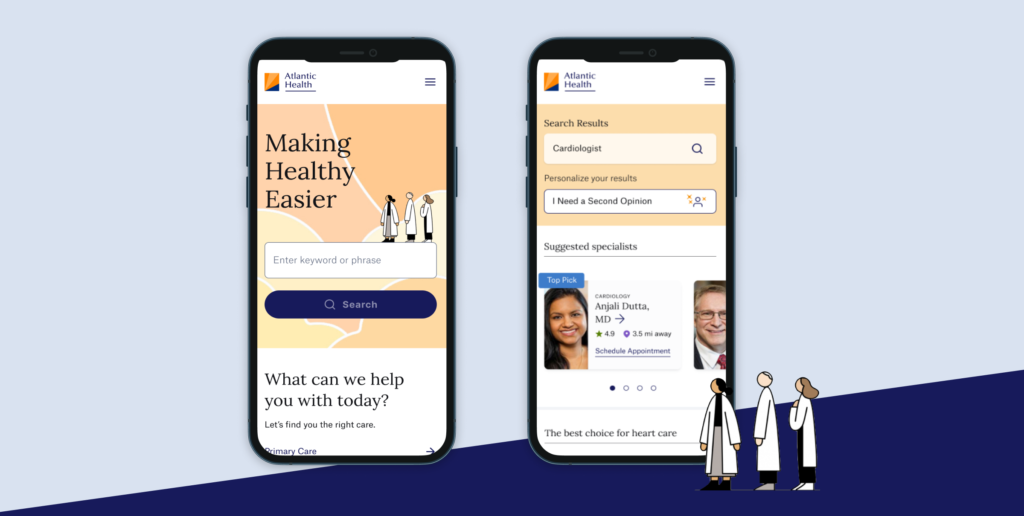
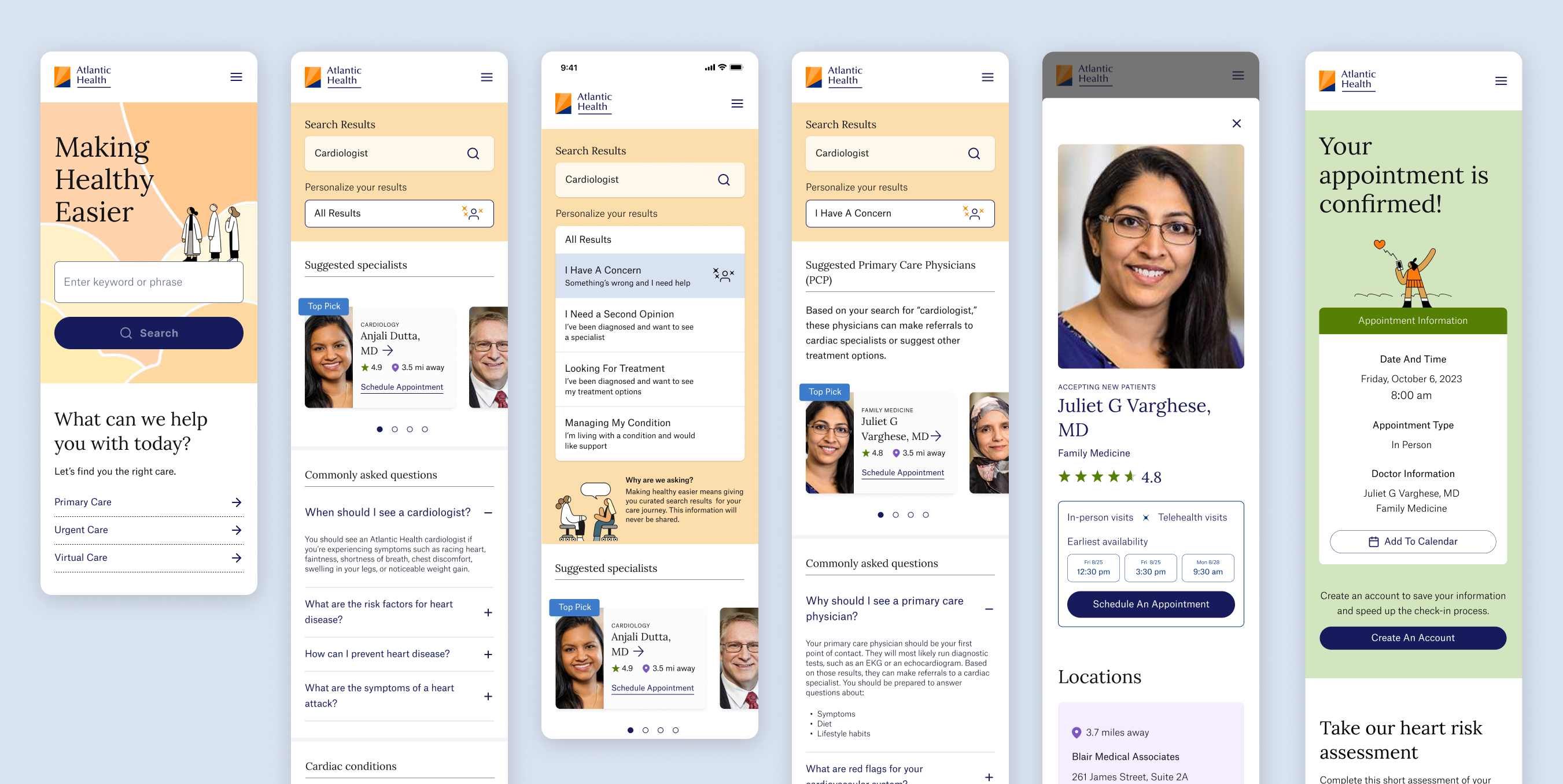
Returning to the conceptualization stage, we opted to retain the traditional essence of search—inputting a keyword and receiving results corresponding to that keyword. To enhance user personalization, we integrated the defined phases of the health journey, allowing patients to filter results based on their current health phase. These phases, including prediagnoses, second opinion, diagnosis, and treatment, were articulated in a conversational tone to create a more user-friendly experience. The pivotal element in this approach was the personalized dropdown, a transformative feature enabling tailored results. Acknowledging user behavior data, we positioned doctors as the primary result at the top, recognizing that individuals primarily visit healthcare sites with the intention of scheduling appointments with medical professionals.

User Testing
Defining the Metrics
Collaborating with a user experience strategist, we crafted a comprehensive script outlining a series of tasks to evaluate the prototype. These tasks encompassed testing the efficacy of the search results, exploring the doctor detail page, and gauging the overall sentiment towards the personalized search results. Leveraging the UserZoomGo platform, we conducted testing with 10 participants in the New Jersey and New York area, strategically chosen to enhance the likelihood of users being familiar with Atlantic Health System. Subsequently, we compiled the gathered insights in Miro, initiating the analysis phase to identify areas for improvement and better understand the overarching user needs.

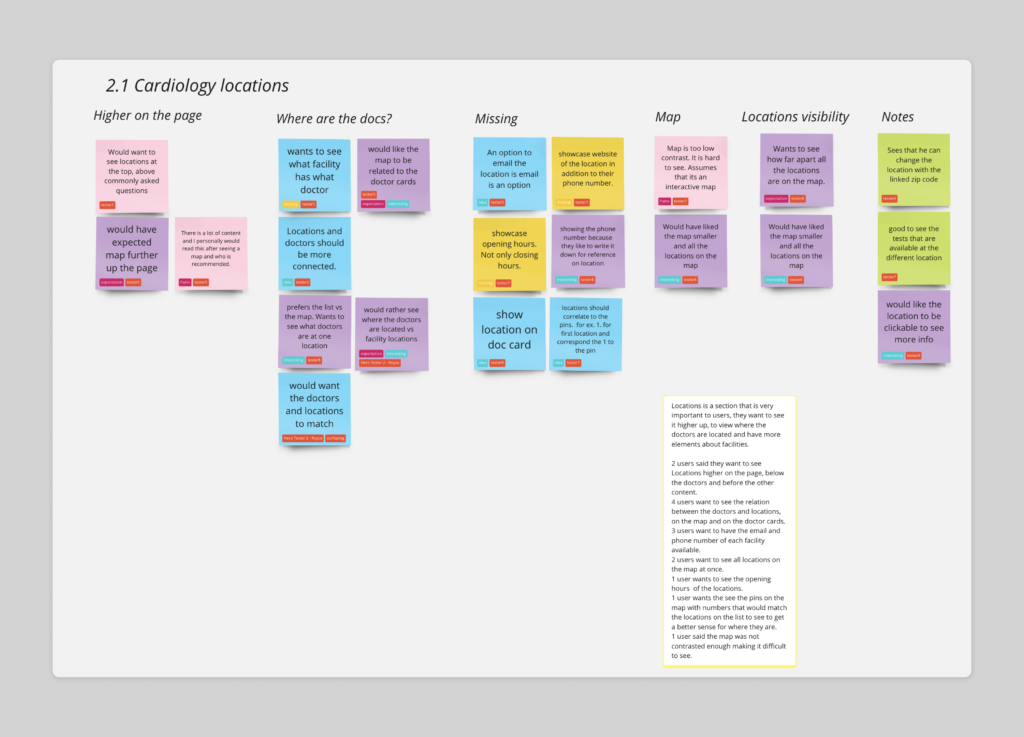
The Analysis
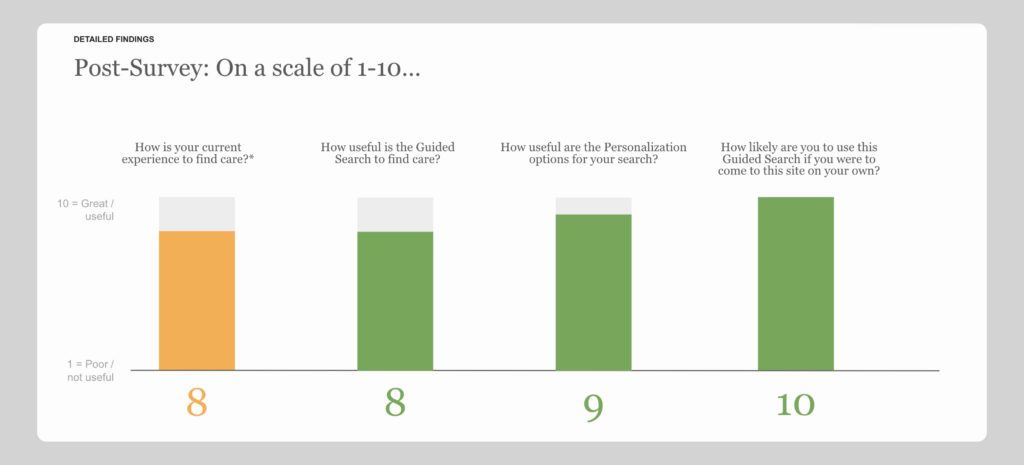
Following rigorous user testing and thorough extraction synthesis, we identified a distinct desire for guided search among participants. Users not only demonstrated a clear comprehension of how to utilize guided search but also expressed appreciation for the personalization options it offered. However, some details introduced confusion; for instance, certain results under different personalization options felt too similar. Despite this, the overall feedback indicated that guided search was a success. With these insights, we brought the findings back internally to implement design changes aimed at refining the user experience.

Learnings
User testing plays a pivotal role in the design process as it serves as a critical reality check, ensuring that the end product is not just aesthetically pleasing but also functional for real people. Designers, despite their expertise, may inadvertently overlook the fundamental purpose of their work, which is ultimately to enhance the user experience. In the healthcare sector, where digital interactions significantly impact patients, the need for improvement is paramount. While trailblazers like One Medical and Zocdoc have set high standards, there still exist numerous pain points in healthcare. Recognizing the imperative to enhance their digital presence, Atlantic Health initiated a website redesign, beginning with the restructuring of the information architecture. This proactive step acknowledges the importance of addressing user needs and optimizing the patient experience, and while guided search is deferred to a later stage in the redesign process, it underscores the commitment to a thorough and user-centric approach.