Nagase

Project Overview
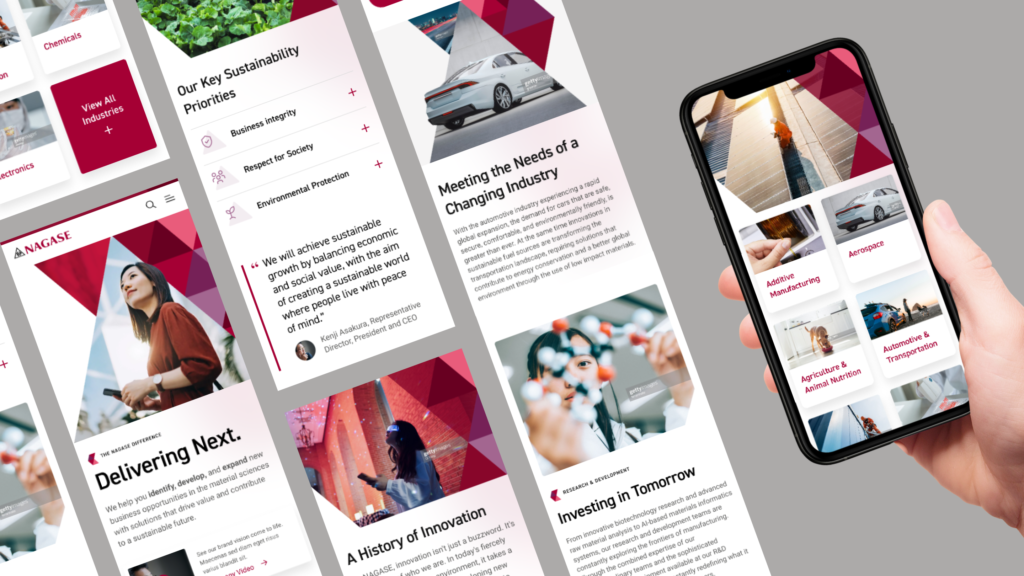
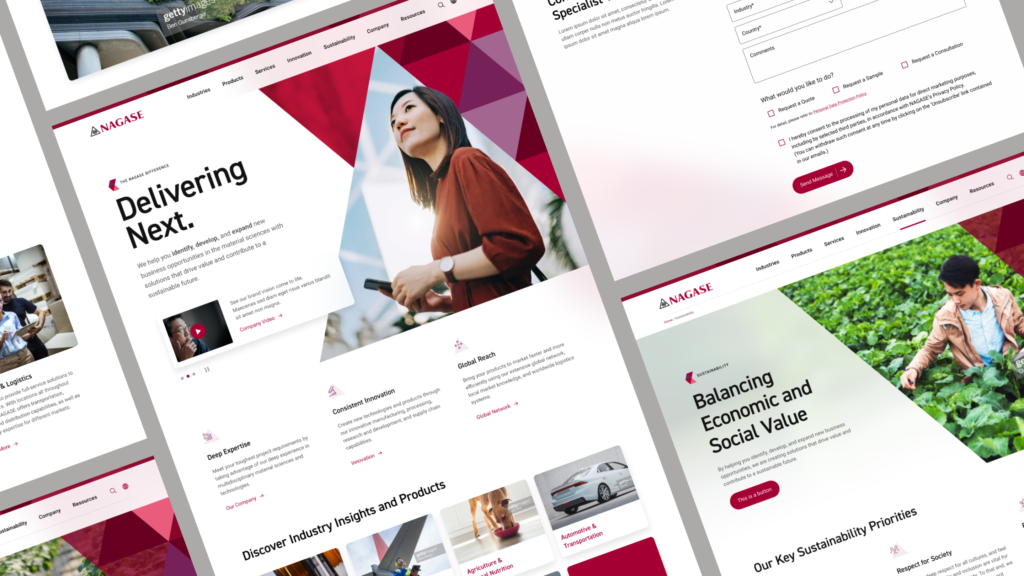
Our primary objective was to undertake a comprehensive redesign of the Nagase website, focusing on enhancing its user experience through improved information architecture and tagging structure. As a team of innovative designers, developers, and content strategists, we sought to create a seamless digital environment that not only reflects Nagase's core values and offerings but also empowers users with easy navigation and access to relevant content. Through constant planning and collaboration, we aimed to redefine Nagase's online presence, ensuring a delightful and engaging experience for every visitor.
The Problem
Nagase's decision to move forward with a redesign stemmed from a multitude of essential reasons. As an organization, they recognized the imperative to transition from a product-centric company to one that thrives as a solutions-based entity. A critical challenge was that their core message of providing innovative solutions was not effectively communicated amidst their competitors, resulting in limited customer awareness. To address this, our primary goal was to revamp the information architecture, facilitating a seamless shift towards showcasing solution-focused content and personalized experiences tailored to their target audience.

Design Process
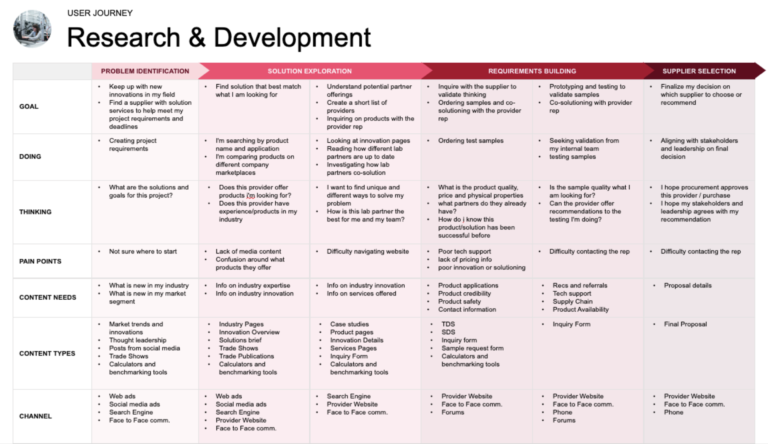
To kick off the creative process, we started by identifying our target audience. We crafted personas to gain a comprehensive insight into the goals and needs of visitors to the Nagase website, with a particular focus on engineers, executives, and research & development roles. Subsequently, we mapped out each persona's customer journey, enabling us to discern the necessary content and prioritize it for the redesign. It became evident that featuring product categories and industry-specific pages played a crucial role in assisting our diverse audience in finding the desired content effectively.
Illustrating Customer Journey Maps

Competitive & Comparative Audit
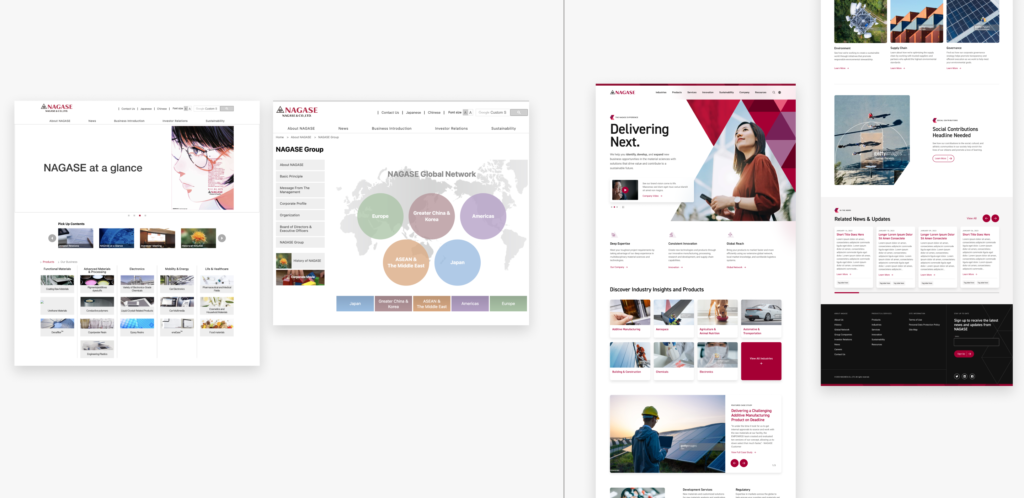
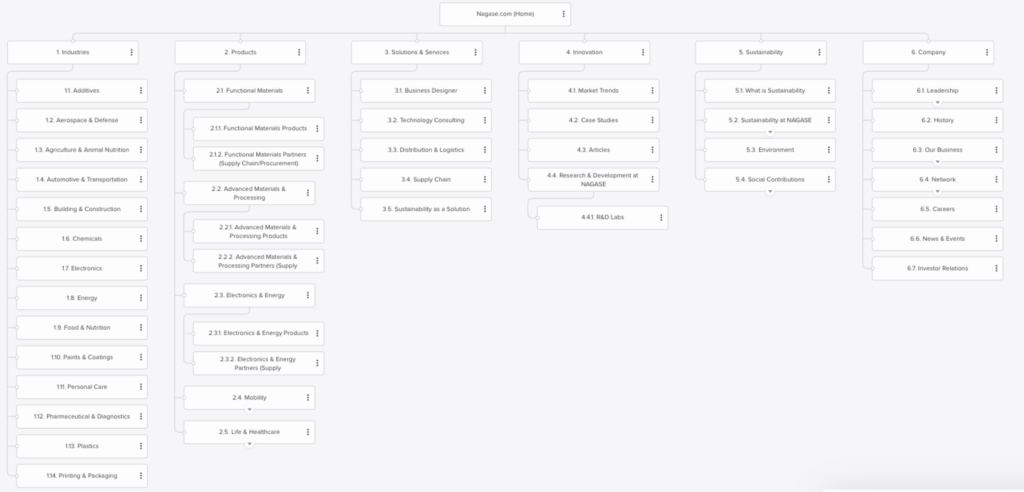
Simultaneously with the audit, our team crafted the information architecture, serving as the groundwork for the sitemap. This information architecture seamlessly integrated the findings from the audit, personas, and business objectives, resulting in the creation of main landing pages like Industries, Products, Solutions, and Innovation. Each of these key landing pages was strategically aligned with the specific needs of different persona types when visiting the Nagase website. Once the foundation for the sitemap was established, our team proceeded to develop wireframes and set up templates that defined the design system, laying the groundwork for the visual team’s further contributions

Defining the Information Architecture
Simultaneously with the audit, our team crafted the information architecture, serving as the groundwork for the sitemap. This information architecture seamlessly integrated the findings from the audit, personas, and business objectives, resulting in the creation of main landing pages like Industries, Products, Solutions, and Innovation. Each of these key landing pages was strategically aligned with the specific needs of different persona types when visiting the Nagase website. Once the foundation for the sitemap was established, our team proceeded to develop wireframes and set up templates that defined the design system, laying the groundwork for the visual team’s further contributions

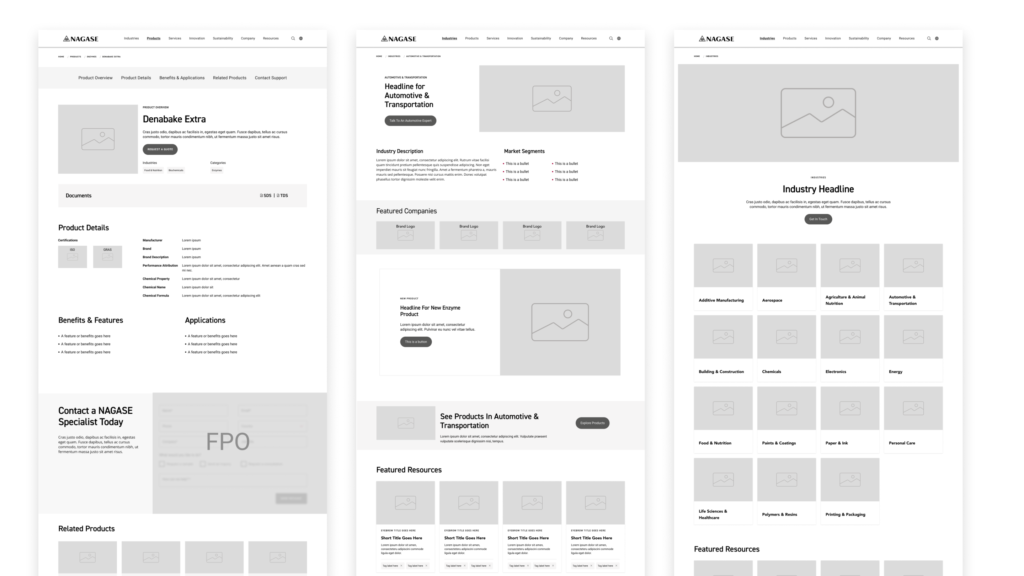
Implementing a Design System Earlier in the Process
During the wireframe phase of this project, a strategic emphasis was placed on implementing a well crafted design system that catered to the needs of both visual and UX designers. The decision to prioritize the design system before delving into wireframe creation proved instrumental in ensuring a cohesive and efficient design process. By organizing components systematically within the design system, we established a foundation that allowed for seamless collaboration and global changes from the project’s inception. This approach not only facilitated a smoother workflow for the design team but also provided a comprehensive view for the team, ranging from designers to the product owner. By maintaining a unified understanding of the templates created, the entire team remained intact and aligned, fostering a collaborative environment that significantly enhanced the overall quality and consistency of the project.

Working with the visual team and content strategy
During and following the wireframe stage, the integration of the UX team into the visual design process played a pivotal role in shaping the final outcome of the project. Our team followed a collaborative and iterative methodology versus a siloed waterfall handoff approach. The fluid back-and-forth interaction between UX and visual designers led to a more refined and user-centric design. This collaborative approach not only showcased the benefits of cross-disciplinary teamwork but also emphasized the importance of continuous collaboration in achieving a successful and impactful design.
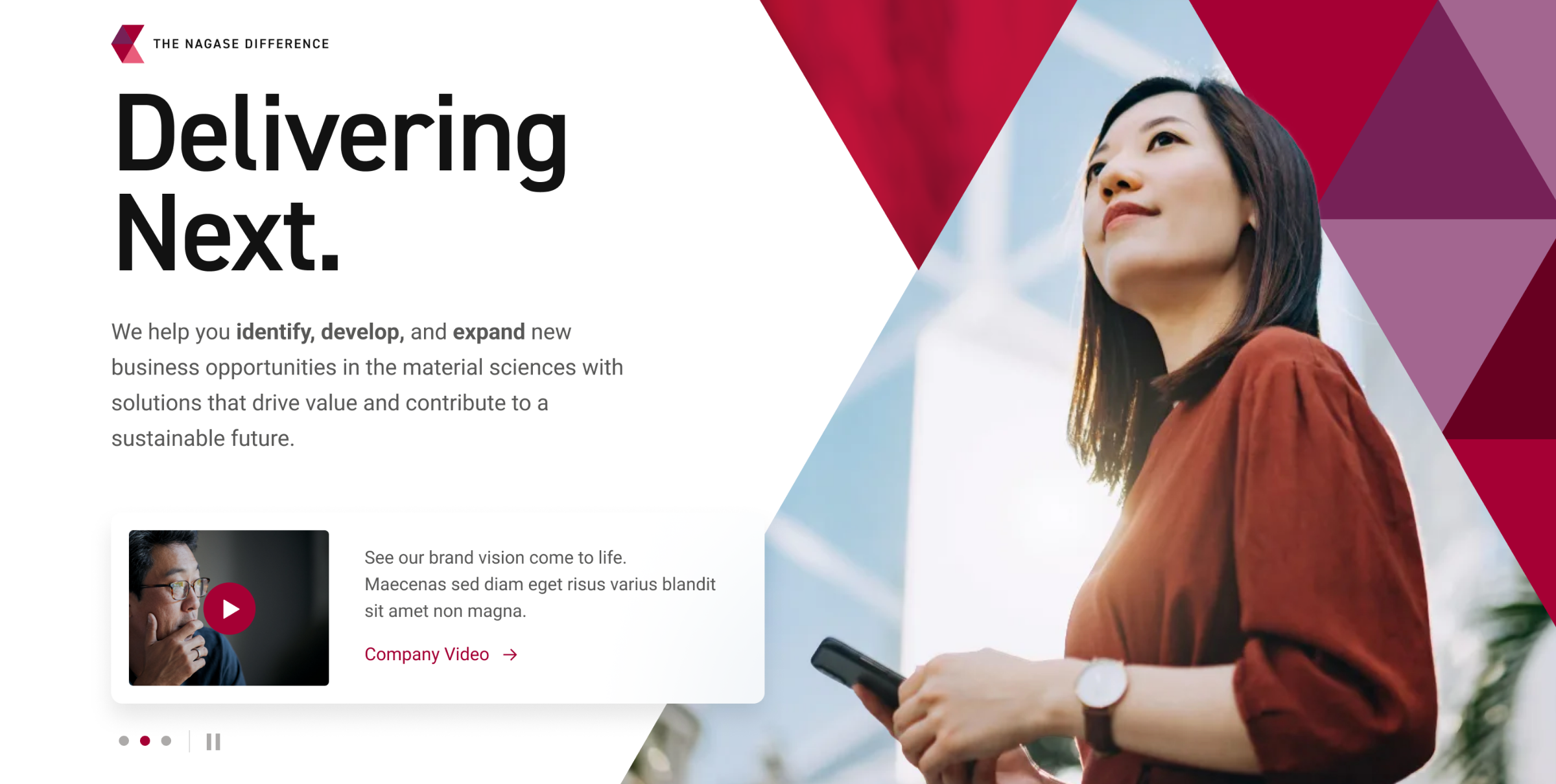
I collaborated closely with content strategy, where the focus was on establishing a narrative framework for the pages and imbuing each one with meaningful content. Throughout this process, prioritizing the brand message and addressing user needs was key, ensuring that every page served a purpose and proved to be valuable for each persona type.